showModalDialog兼容性修改
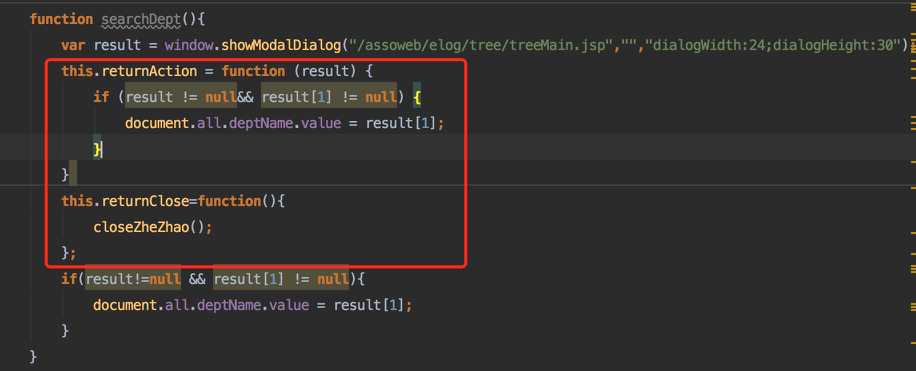
在打开窗口的方法中添加回调,进行非IE浏览器接收参数和关闭遮罩。
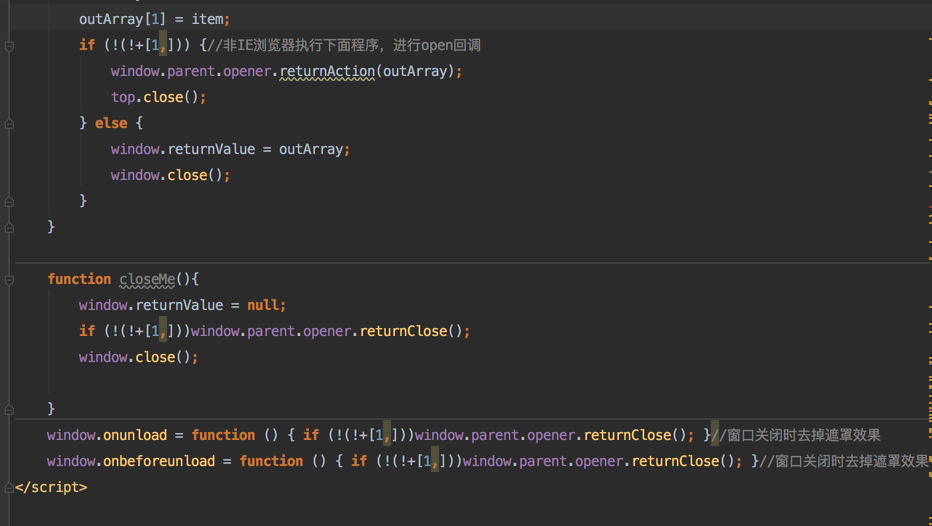
在弹出页面进行确定(页面操作完成)、关闭,页面自带关闭(菜单栏,或者快捷键)操作的回调。
需要引用的js
(function () {
// "!+[1,]" IE浏览器判断
//利用了IE解析数组和其他浏览器不同的漏洞。
if (!(!+[1,])) {//非IE浏览器都进行window.open
/**
* 将showModalDialog转换为window.open
* 调用入口处添加window.open()回调处理方法
* 在子页面处理完成后将要返回的参数传递
this.returnAction = function (result) {
if (result != null) {
useAppArray = result;
}
};
this.returnClose=function(){
closeZheZhao();
};
* 目标页面使用这种方式回调
if (!(!+[1,])) {//非IE浏览器执行下面程序,进行open回调
//window.OPEN使用的返回
window.parent.opener.returnClose();
window.parent.opener.returnAction(rlist);
top.close();
} else {
//showModalDialog使用的返回
window.returnValue = rlist;
window.close();
}
//在具体的页面点击窗口x关闭时需要在弹出窗口的页面添加下面关闭事件
window.onunload = function () { if (!(!+[1,]))window.parent.opener.returnClose(); }//窗口关闭时去掉遮罩效果
window.onbeforeunload = function () { if (!(!+[1,]))window.parent.opener.returnClose(); }//窗口关闭时去掉遮罩效果
*
* @param url 必选参数,类型:字符串。用来指定对话框要显示的文档的URL。
* @param param 可选参数,类型:变体。用来向对话框传递参数。传递的参数类型不限,包括数组等。对话框通过window.dialogArguments来取得传递进来的参数。
* @param modalDialogOption 可选参数,类型:字符串。用来描述对话框的外观等信息,可以使用以下的一个或几个,用分号“;”隔开。
* @param targetWindow 转换后的window.open窗口name参数
*/
window.showModalDialog = function (url, param, modalDialogOption, targetWindow) {
if (openwindow != null && typeof (openwindow) != "undefined" && !openwindow.closed) { // 如果已经打开了窗口,则不再打开新的,而是让已打开的窗口获得焦点
openwindow.focus();
return;
}
window.onfocus = function () {
if (openwindow != null && typeof (openwindow) != "undefined" && !openwindow.closed) {
openwindow.focus();
return;
}
};
window.onclick = function () {
if (openwindow != null && typeof (openwindow) != "undefined" && !openwindow.closed) {
openwindow.focus();
return;
}
};
var option = '{"' + modalDialogOption.replace(/;/g, '","').replace(/=/g, ':').replace(/\:/g, '":"') + '"}';
option = JSON.parse(option);
//原showModalDialog的dialogWidth、dialogWidth使用的参数为纯数字,没有单位(默认为em),这里对其进行px参数转换,并稍微加大。
//可根据实际情况修改
var openOption = 'modal=yes,width=' + (parseInt(option.dialogWidth) * 17) + // parseInt() 将'100px'转化为100
',height=' + (parseInt(option.dialogHeight) * 17) + // parseInt() 将'100px'转化为100
',left=' + (window.screen.width - (parseInt(option.dialogWidth)) * 17) / 2 + // 水平居中
',top=' + (window.screen.height - 30 - (parseInt(option.dialogHeight)) * 17) / 2 + // 垂直居中
',location=no' +//是否显示地址字段
',menubar=no' +//是否显示菜单栏
',titlebar=no' +//是否显示标题栏
',toolbar=no' +//是否显示浏览器的工具栏
',resizable=' + (option.resizable || 'no') + // 是否可调整尺寸
',scrollbars=' + (option.scroll || 'no') + // 是否显示滚动条
',status=' + (option.status || 'no'); // 是否显示状态栏信息
var modalDialogSimulationName = targetWindow || 'window.showModalDialog_Simulation'; // 定义弹出窗口的名字,避免重复弹窗。随机定义一个名字即可。
openZheZhao();
var openwindow = window.open(url, modalDialogSimulationName, openOption);
openwindow.focus();
/*bgObj.onclick = function () {
alert("关闭弹出页面后本页面才可操作");
}*/
}
} else {
/**
* 定义原生showModalDialog为_showModalDialog
* 拦截处理dialogWidth、dialogHeight数值后再次调用_showModalDialog
* 原程序使用dialogWidth、dialogHeight参数为em默认,现在转换为px
* @type {*}
* @private
*/
Window.prototype._showModalDialog = window.showModalDialog;
window.showModalDialog = function (url, param, modalDialogOption, targetWindow) {
var option = '{"' + modalDialogOption.replace(/;/g, '","').replace(/=/g, ':').replace(/\:/g, '":"') + '"}';
option = JSON.parse(option);
if (option.dialogWidth.indexOf("px") != -1) {
return this._showModalDialog(url, param, modalDialogOption, targetWindow);
}
option.dialogWidth = parseInt(option.dialogWidth) * 17;
option.dialogHeight = parseInt(option.dialogHeight) * 17;
var modalDialogOption2 = "";
for (var key in option) {
modalDialogOption2 += key + ":" + option[key];
if (key == "dialogWidth" || key == "dialogHeight") {
modalDialogOption2 += "px;"
} else {
modalDialogOption2 += ";"
}
}
// console.log(modalDialogOption2);
return this._showModalDialog(url, param, modalDialogOption2, targetWindow);
}
}
})();
/**
* 添加遮罩
*/
function openZheZhao() {
var zhezhao = top.document.createElement("div");
zhezhao.setAttribute('id', 'zhezhao');
top.document.body.appendChild(zhezhao);
var zhezhao = top.document.getElementById("zhezhao");
zhezhao.style.width = "100%";
//zhezhao.style.height = top.document.body.scrollHeight+"px";
zhezhao.style.height ="100%";
zhezhao.style.top = "0";
zhezhao.style.left = "0";
zhezhao.style.backgroundColor = "#000000";
zhezhao.style.position = "fixed";
zhezhao.style.zIndex = "99999";
zhezhao.style.opacity = "0.6";
zhezhao.style.filter = "alpha(opacity=30)";
zhezhao.onclick = function () {
alert("关闭弹出页面后本页面才可操作");
}
}
/**
* 关闭遮罩
*/
function closeZheZhao() {
// console.log("关闭遮罩")
var zhezhao = top.document.getElementById("zhezhao");
top.document.body.removeChild(zhezhao);
}

