jq省市联动
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<title>
jquery省市区三级联动
</title>
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.min.js" type="text/javascript">
</script>
</link>
</meta>
</meta>
</head>
<body>
<p>
</p>
<div class="row">
<div class="col-sm-12">
<div class="form-group">
<label class="control-label col-sm-2">
所在区域
</label>
<div class="col-sm-3">
<select class="form-control" id="input_province" name="input_province">
</select>
</div>
<div class="col-sm-3">
<select class="form-control" id="input_city" name="input_city">
</select>
</div>
<div class="col-sm-3">
<select class="form-control" id="input_area" name="input_area">
</select>
</div>
</div>
</div>
</div>
<script src="pdata.js" type="text/javascript">
</script>
<script type="text/javascript">
$(function () {
var html = "<option value=''>== 请选择 ==</option>"; $("#input_city").append(html); $("#input_area").append(html);
$.each(pdata,function(idx,item){
if (parseInt(item.level) == 0) {
html += "<option value='" + item.code + "'>" + item.names + "</option>";
}
});
$("#input_province").append(html);
$("#input_province").change(function(){
if ($(this).val() == "") return;
$("#input_city option").remove();
$("#input_area option").remove();
var code = $(this).find("option:selected").val();
code = code.substring(0,2);
var html = "<option value=''>== 请选择 ==</option>";
$("#input_area").append(html);
$.each(pdata,function(idx,item){
if (parseInt(item.level) == 1 && code == item.code.substring(0,2)) {
html += "<option value='" + item.code + "'>" + item.names + "</option>";
}
});
$("#input_city").append(html);
});
$("#input_city").change(function(){
if ($(this).val() == "") return;
$("#input_area option").remove();
var code = $(this).find("option:selected").val(); code = code.substring(0,4);
var html = "<option value=''>== 请选择 ==</option>";
$.each(pdata,function(idx,item){
if (parseInt(item.level) == 2 && code == item.code.substring(0,4)) {
html += "<option value='" + item.code + "'>" + item.names + "</option>";
}
});
$("#input_area").append(html);
});
//绑定
$("#input_province").val("610000");$("#input_province").change();
$("#input_city").val("610100");$("#input_city").change();
$("#input_area").val("610115");
});
</script>
</body>
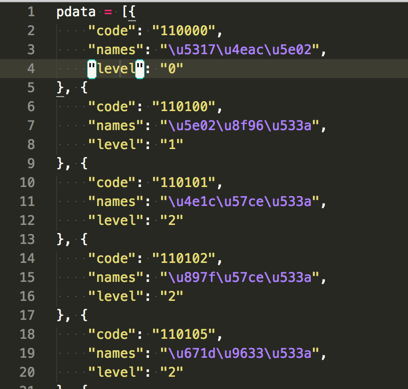
</html>json数据格式:
省市区数据
pdata.js

